在Axure中使用font-awesome
FontAwesome不仅可以应用在web设计中,还可以在UI原型设计中,他有很多好处。
- 图标多:基本上常见的图标他都囊括其中。
- 适量字体:随意放大缩小无锯齿。
- 轻量级:文件非常小。
- 颜色随意更换。
- 排版容易:由于是字体,所有很容易与字体对其。(不过有的时候可能不希望对其)
如何使用
第一步: 安装字体
- 官网下载字体:https://fortawesome.github.io/Font-Awesome/ (just download, 写这个博客是的最新版为 https://fortawesome.github.io/Font-Awesome/assets/font-awesome-4.6.1.zip )
- 解压缩并安装fonts目录下的任意字体。
- 安装后重启axure,并确认能够选择fontawesome字体。(可能需要重启axure2次)

第二步: 复制粘贴icon字符
- 在Axure中随意建立个文本框。
- 将字体选择为FontAwesome。
- 打开FontAwesome的cheatsheet https://fortawesome.github.io/Font-Awesome/cheatsheet/
- 复制你想要的图标到那个文本框中。
- 随意的改变颜色和大小,开始享受fontawesome的便捷吧。
第三步: 发布成HTML文件
此时已经可以在编辑页面查看效果了,但是预览和生成html的时候还是现实方块,解决方法也很简单。
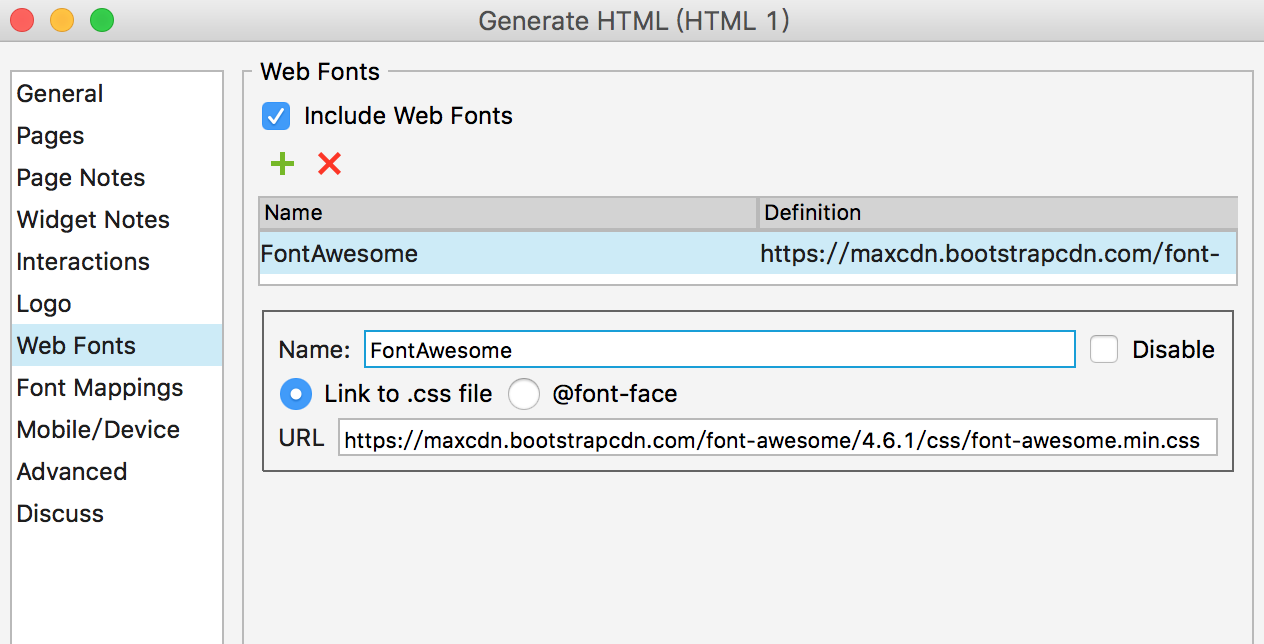
- 在axure中,打开 Publish > Generate HTML Files > Web Fonts
- 点击加号添加一个webfont, URL 添加最新的地址,例如 https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/css/font-awesome.min.css

其他
- 网络上可能还有一些font-awesome的widgets,我并不建议使用。因为上述方法已经足够简单了,导入第三方widgets只会徒增烦恼。
- 如果官方提供的css地址不可用可以使用一些国内的cdn,例如 http://www.bootcdn.cn/font-awesome/
- 阿里有一个图标服务也非常不错, 推荐尝试一下 http://iconfont.cn/
